אחרי שסקרנו את החומרה של המסך, בואו ננסה להבין את עקרונות הפעולה שלו, להתקין את סביבת הפיתוח של Stone ולפתח בעזרתה יישום ראשון לדוגמה – משהו פשוט, אך כזה שיכול להתאים גם לעולם האמתי.

נחזור על הגילוי הנאות: חברת Stone Technology Co שלחה לי את המסך בחינם תמורת סקירה, אבל הודעתי להם מראש שלא אהסס לכתוב גם דברים שליליים אם יהיו כאלה.
כשהורדתי והתקנתי את סביבת הפיתוח ("TOOL 2019" העדכני ביותר בדף זה), שמחתי מאוד על התנאי שהוספתי לעסקה. כי סביבת הפיתוח הזו אפויה-למחצה, והיא בהחלט לא תואמת את הציפיות שלי מחברה רצינית וותיקה שמייצרת לתעשייה. מילא שצריך להפעיל אותה במצב תאימות ל-WinXP ולשחק עם כמה קבצים אחרי ההתקנה כדי שהחיבור הסריאלי למסך יפעל – הדברים האלה לפחות מוזכרים ומוסברים במפורש. גם ה-layout הכללי סביר ומוכר לכל מי שעבד עם IDE גרפי מודרני. אבל הממשק כתוב באנגלית לא טובה בלשון המעטה (תרגום מילולי מסינית?) שמאוד מקשה על ההבנה והשימוש.
עדכון חשוב: אחרי שכתבתי את הפוסט הזה, ראיתי סרטון של מישהו שעובד עם גרסה אחרת של סביבת הפיתוח. הסתבר שמה שהורדתי קודם לכן היה, איכשהו, גרסה ישנה יותר. זה לא משנה יותר מדי בתכל'ס, אבל בפוסט הבא אתייחס כבר לגרסה החדשה.
סתם לדוגמה, נסתכל על ה-tooltips של האייקונים של אלמנטים שונים שאפשר להציב על התצוגה. הראשון הוא button, בסדר גמור. השני הוא return pressed key value (האייקון נראה קצת כמו מקלדת אבל זה לא), והשלישי, שנראה כמו מסגרת מופשטת, הוא press status to return. מה?! בתפריט Tool יש שני פריטים צמודים, download configuration file ו-Download to USB. המסך, אם הוא מחובר למחשב, יתחבר דרך USB. אז מה ההבדל? ומה לכל הרוחות זה Solarnumen Comdebug שמופיע אחריהם? נכון שיש איפשהו תשובות לשאלות האלה, אבל זה ממש לא נעים שצריך בכלל לשאול אותן. ואם חשבתם שקובצי ההדרכה ב-PDF של Stone יעזרו לכם להבין מה קורה שם, היכונו לאכזבה: גם הם באנגלית לא ברורה, מערבבים הוראות עם טקסט שיווקי מתיש, ועוד הפתעות.
הדבר שאני כן יכול לומר לזכותם של Stone זה שהם בחברה טובה: עד כה נתקלתי בשתי סביבות פיתוח נוספות של מוצרים דומים, ושתיהן – כל אחת בדרך שלה – היו קשות לתפעול ולהבנה בערך באותה מידה…
עקרונות הפעולה
נשים לרגע את המכשול הזה בצד, ובואו נדבר על השיטה העקרונית לעבוד עם המסך. מי שכבר התנסה עם מסכי Nextion המתחרים יודע שאפשר להריץ עליהם קוד ממש (פרימיטיבי ככל שיהיה): אני בעצמי כתבתי משחק פונג בסיסי למסך כזה, שרץ כולו על החומרה המובנית, בלי שום עזרה ממיקרו-בקר חיצוני. ב-Stone נקטו גישה שמרנית יותר. המסך שלהם אמנם יודע לעשות כמה דברים מורכבים, אבל לא להריץ קוד חופשי. כל דבר שהוא מעבר לאינטראקציה המינימלית ביותר עם המשתמש חייב לקרות בתיווך וניהול של מיקרו-בקר או מחשב חיצוניים, ש"ידברו" עם המסך ב-UART. זה אומר קצת יותר עומס על המערכת בצד שלנו, ומצד שני ככה צריך ללמוד פחות על המסך ושפת התכנות הייחודית שלו. כמו תמיד, כל משתמש מוזמן למצוא את האיזון שמתאים לו.
בנוסף, באופן מאוד לא אינטואיטיבי, האובייקטים שאנחנו בוחרים להציב על המסך אינם באמת אובייקטים גרפיים. כלומר, כשאני מוסיף לתצוגה שלי אובייקט button, זהו לא יותר מאשר סימון של אזור מלבני שלחיצה עליו תעשה משהו. אם אקמפל את זה ואעלה למסך, לא אראה שום דבר. את הגרפיקה של הכפתור (ושל הלחיצה עליו) אנחנו צריכים לצייר לבד כחלק מתמונת רקע. זה אומר גם, כמובן, שאם אני פרפקציוניסט ורוצה להזיז איזה כפתור בדיעבד שני פיקסלים שמאלה, אצטרך לבנות את כל הגרפיקה של התצוגה מחדש.
מה שהכי חשוב לזכור זה שכל אלמנט שמוסיפים למסך מקושר לאיזשהו אזור בזיכרון כללי משותף. בהתאם לסוג האלמנט, הוא יכול לקרוא או לכתוב לאותו אזור מידע שרלוונטי לתפקוד שלו. אנחנו יכולים גם לקבוע בעצמנו לאיזה אזור כל אלמנט ייגש, וכך לשתף מידע בין אלמנטים. התקשורת עם המיקרו-בקר גם היא למעשה דיווחים, שאילתות ועדכונים של אזורי זיכרון.
כדי להדגים ולהמחיש את המשמעות של כל זה, בואו ניצור פרויקט שכמותו קיימים גם בעולם האמתי – עמדת פידבק (לניקיון, שירות וכדומה). עמדות כאלה מציגות לנו בדרך כלל שאלה אחת בלבד, וסקאלה מאוד בסיסית לתשובה (כגון סמיילי שמח, נייטרלי ועצוב). אנחנו מציינים בלחיצה אחת אם אנחנו מרוצים, ככה-ככה או מתוסכלים מהחוויה שעברנו זה-עתה. המערכת שנבנה כאן, בשילוב ארדואינו, תתריע למפעיל מיידית אם הייתה ביקורת שלילית, או אם שלוש הביקורות האחרונות היו "ככה-ככה".
הפרויקט
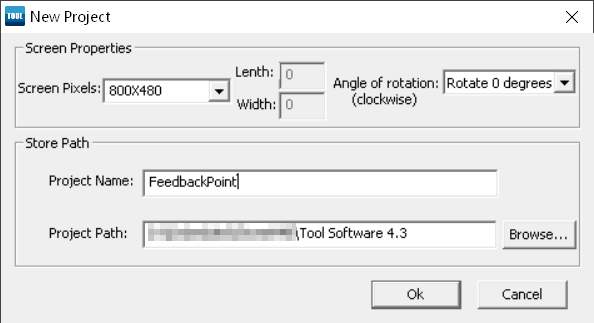
נתחיל בצד המסך. בסביבת הפיתוח, נבחר בתפריט File->New וניצור פרויקט בשם FeedbackPoint. התוכנה לא תשאל אותנו איזה דגם מסך יש לנו, אבל חיוני לבחור ברזולוציה הנכונה – במקרה שלי, 800 על 480.

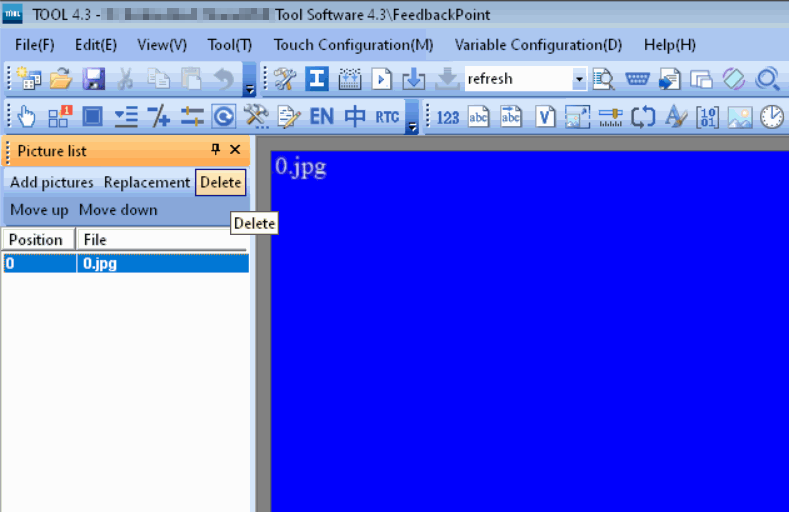
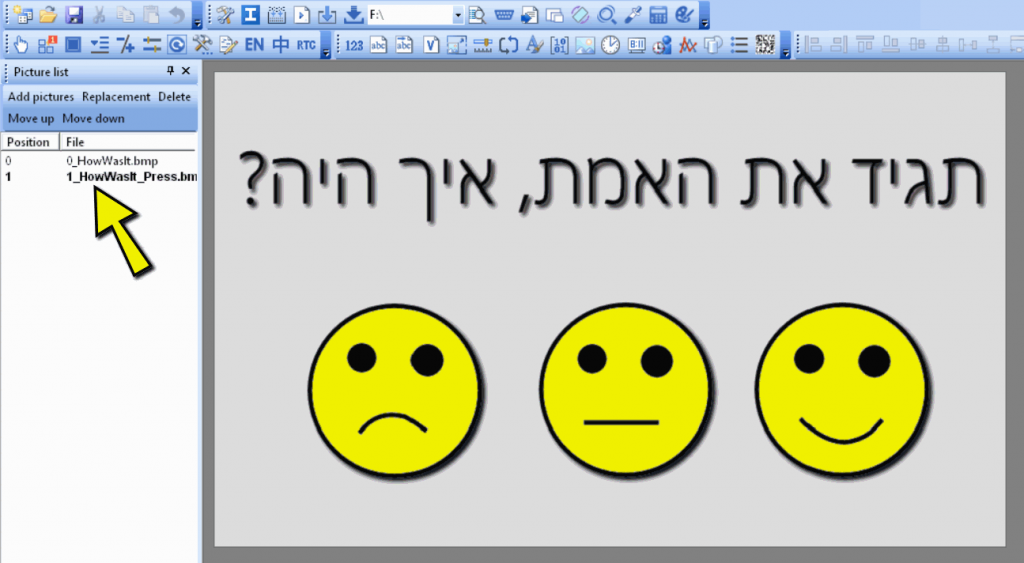
מופיע מסך עם תמונת ברירת המחדל, שהיא רקע כחול. אין לנו צורך בה – אפשר לבחור אותה ברשימה Picture List משמאל וללחוץ על Delete שם למעלה. התמונות ברשימה הזו הן לא רק גרפיקה – כל אחת מהן משמשת למעשה גם תשתית ל"דף" נפרד שאפשר לעבור אליו וממנו.

כעת צריך ליצור את הגרפיקה לדף הראשי שלנו. כזכור, גם האלמנטים הלחיצים הם לא יותר מאשר מסגרות סביב גרפיקה קיימת, אז נצייר הכול ביחד בתוכנת ציור. לגבי הטקסט, אמנם יש תיבות טקסט שאפשר בתיאוריה להוסיף, אך רק עם גופנים מוכנים-מראש או באופן מורכב יותר. אז אני אצור תמונה אחת בגודל 800 על 480 עם כל מה שצריך, בפורמט jpg או bmp (כאן בפוסט היא בפורמט png דווקא):

בסביבת הפיתוח, ברשימת התמונות, נבחר Add Pictures ואז את התמונה הזו. אם שם הקובץ שלה מתחיל בתו של אות, אוטומטית יתווסף לו מספר (לשם הקובץ המקורי!) אז אם יוצרים יישום עם הרבה דפים, כדי לדאוג בעצמנו מראש למספור בעל משמעות.
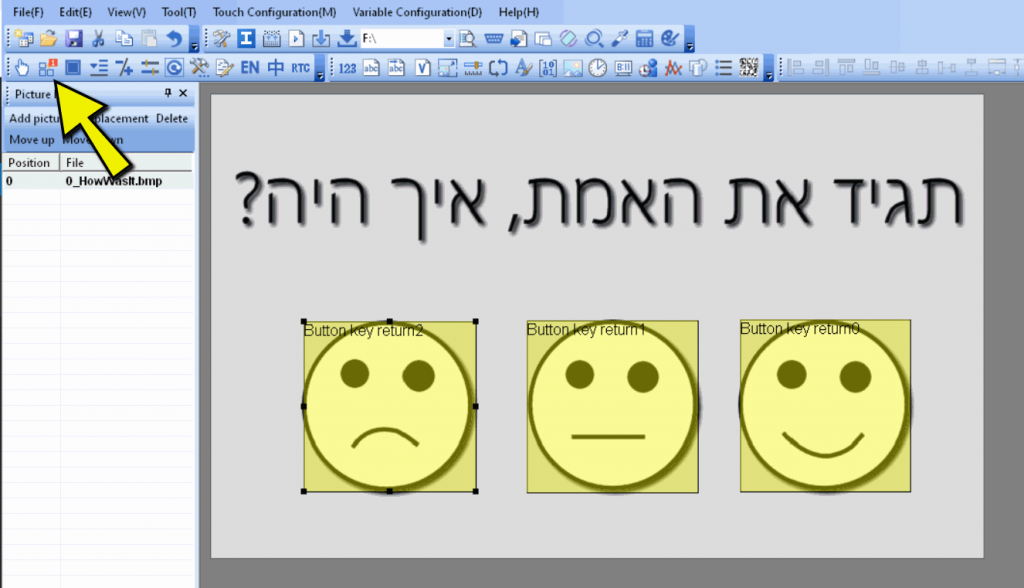
ניצור כעת שלושה לחצנים מסוג "Return pressed key value", על ידי בחירת האייקון המתאים או בתפריט Touch Configuration, ומשיכת ריבוע סביב כל אחד מהסמיילים:

האלמנטים ה"לחיצים" נותנים לנו אופציה למשוב ויזואלי למשתמש: אפשר לקבוע שכאשר לוחצים עליהם, הם הופכים ל"חלונות" לתמונה אחרת. ניצור תמונה מלאה נוספת, שבה כביכול כל הסמיילים לחוצים בבת אחת, ונוסיף אותה לסביבת הפיתוח:

לאחר מכן נוסיף תמונה שלישית, גם היא באותו גודל, שתשמש כדף "תודה" שיוצג למשך מספר שניות אחרי קבלת הפידבק מהמשתמש.
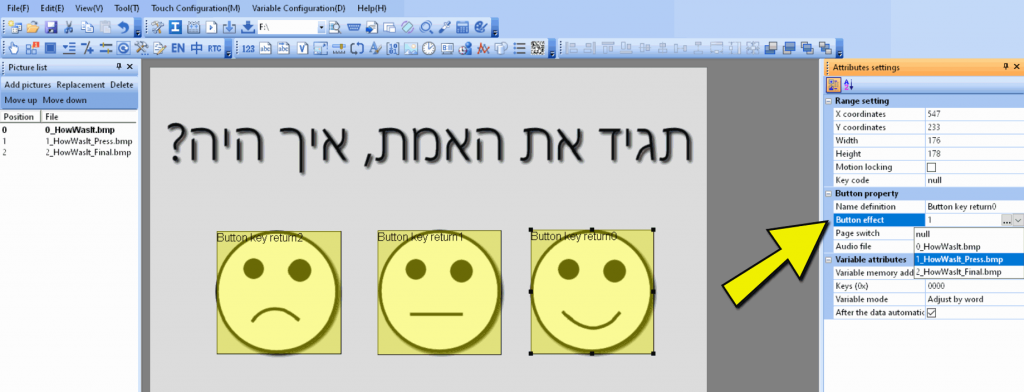
נחזור לאלמנטים הלחיצים שהוספנו (נוכל לראות אותם שוב כשנבחר בתמונה 0). נבחר אחד מהם ונסתכל על התכונות שמופיעות בחלונית Attributes settings מימין. מתחת לכותרת Button property יש את Button Effect (ערך ברירת מחדל Null) שקובע איזו תמונה תתגלה מאחורי ה"חלון" הזה כשהמשתמש ילחץ עליו. בשלושת האלמנטים, נבחר בתמונת הפידבקים הוויזואליים שלנו, שמספרה 1.

באותו אופן, נקבע שכל אחד מהסמיילים יוביל, אחרי הלחיצה, לדף התודה. את זה נעשה באמצעות בחירת התמונה/דף הרלוונטית בתפריט הנפתח של התכונה Page Switch (נמצאת מתחת ל-Button effect ששינינו קודם).
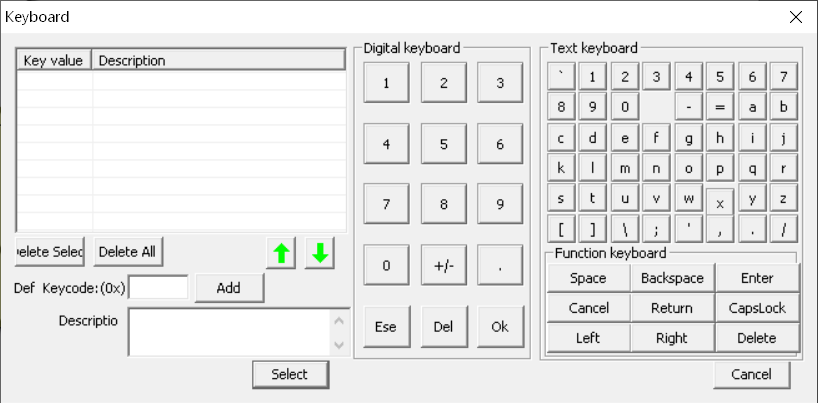
מה שחסר עכשיו הוא שליחת המידע על הלחיצות למיקרו-בקר החיצוני. תחת הכותרת Variable attributes, נשנה את התכונה Keys לכל אחד מהאלמנטים. סביבת הפיתוח תקפיץ לנו בכל פעם חלונית לבחירה של ה"מקש" שיוחזר, שהוא למעשה שני בייטים שיוצגו לנו בסביבת הפיתוח בפורמט הקסדצימלי.

אנחנו יכולים לבחור מתוך הלחצנים המוגדרים מראש (ולרשום את הקוד שנקבל בחזרה כדי לזכור מי זה מי), או להגדיר מספרים משלנו. אה, ולפעמים סביבת הפיתוח קרסה לי כשביצעתי פעולה כזו. למה לא. אל תשכחו לשמור לעתים קרובות.
התהליך מבחינת המסך הושלם. אפשר לשמור, ללחוץ F7 כדי לקמפל את מה שעשינו, ואז למשל לחבר זיכרון נייד למחשב ולבחור Download to USB. את הזיכרון הנייד, עם התיקייה VT_SET שהתווספה אליו, אפשר לקחת כעת ולהכניס למסך לפני חיבורו לחשמל. כשהוא יידלק, הוא יטען את התוכנה החדשה אוטומטית. זו, לפחות, התיאוריה. בפועל המסך התלונן שיש בעיית CRC באחד הקבצים וצפצף כמו משוגע עד שניתקתי אותו מהחשמל. עברתי לתוכנית הגיבוי: מחברים כבל USB (למסך עצמו, לא למתאם שלו), מוציאים את הזיכרון הנייד, מחברים לחשמל (המסך יופיע במחשב ככונן חדש) ובוחרים שוב Download to USB…
טוב, פה אני חייב לומר משהו: בשלב זה המסך עשה לי את המוות. אני לא יודע אם זה בגלל הכשלון בטעינה מהזיכרון הנייד (שאגב תקין לגמרי) או משהו אחר, הייתי צריך לנתק ולחבר את המסך ולהפעיל מחדש את סביבת הפיתוח המון פעמים עד שהעסק הסכים איכשהו להסתדר ולהסתנכרן. חלק מהפתרון, ואלוהים יודע אם זה באמת קשור לבעיה או סתם במקרה, היה להחליף את תמונות ה-bmp ב-jpg. נמשיך…

המסך עובד: רואים את שלושת הסמיילים, כשלוחצים על אחד מהם הוא נהיה צהוב למשך הלחיצה (לפי תמונת הפידבק שיצרתי), וכשעוזבים מקבלים את מסך התודה. הפוסט הזה התארך מאוד, אז נעצור כאן ובפוסט הבא נעבור לנושא התקשורת ולקוד בצד הארדואינו.

לא מצאתי מקום יותר מתאים אז אני שואל פה –
איזה אופציות יש לי לחבר לארדואינו אקסלרומטר בלי הלחמה (ולא ב15$ ומעלה)?
בלי שום הלחמה בכלל? מצא מודול סיני זול שכבר הלחימו אליו פינים, וחבר אותם לארודאינו בחוטי גישור ודבק חם… 🙂
כבר הזמנתי אחד שהיה מולחם בתמונות אבל הגיע מפורק 🙁 הבעיה שאני לא יודע איך למצוא – אפשר לעבור תמונה תמונה אבל מסתבר שזה לא מבטיח כלום ושימוש במילות חיפוש לא מעלה שום תוצאות. באופן כללי יש דרך טובה לחיפוש רכיבים מולחמים במחירים טובים, או מוכר סיני שמציע גם הלחמה?
לא מכיר ובכל מקרה הימנעות מהלחמה מגבילה אותך מאוד – למה לא להשיג מלחם ובדיל וזהו? ברמה כזו הלחמות הן עסק פשוט, ואם יש איזו מגבלה מיוחדת, תמיד אפשר למצוא איזה מייקרספייס או מייקר פרטי בסביבתך שיוכל לעזור.
מעניין. רוצה לציין שגם בתוכנות HMI לבקרה בעולם האמיתי, למעט כאלו מהדורות האחרונים שהן שרתי ווב לכל דבר, והגרפיקה שמיוצרת היא למעשה וקטורית בדפדפן כך שקל לשנות מסך, הגישה של תמונה עם דיאגרמה מעליה מקובלת מאוד (על אף שלא מעורב אף מסך hmi חומרתי). אכן זה לא נוח לשינויים.
תוכל לתת קישורים/דוגמאות למוצרים כאלה "מהדורות האחרונים"? עוד לא יצא לי להתקל בהם.
אני מתעסק יותר ב HVAC מאשר SCADA אבל יודע שיש הרבה שמוכוונות ארכיטקטורת שרת-לקוח בדפדפן. ראיתי ב SourceForge את OSHMI שאיני מכיר. אני מכיר למשל את מנגו של Infinite Automation שיש לה גרסה חינמית.
אני חושב שאפשר לבנות Dashboard עם Node RED. בטוח שיש עוד המון מסחריות.
תודה, אבל אם הבנתי נכון אין להם חומרה ייעודית ספציפית?
אכן, מצטער אם לא הבהרתי, מדבר על תוכנת hmi. אבל אפשר נניח להתקין על מכשיר עם GPIO כגון Raspberry ולהשתמש בו כבקר, אני חושב שזה אפשרי. כמובן שיש גם מחשבים תעשייתיים עם תוכנת השרת מותקנת, ולמשל כרטיסי הרחבה בתקשורת (נניח rs-485) ל io.
הרעיון הוא להשתמש במכשיר עם דפדפן כגון טאבלט אנדרואיד כ hmi.